आपकी website आपके लिए बहुत महत्वपूर्ण है, एक profitable business चलाने के लिए इसका तेज़ होना बहुत जरुरी है। लेकिन आपकी site के backend में ऐसी कई चीज़े है जो आपके site को धीमा करती है। HTTP requests को कैसे कम करे इसके 1st step पर सीधे जाने के लिए यहाँ click करे।
जब आप web पर surf कर रहे होते हैं, तो आपके screen पर content deliver करने के लिए backend में कई technical चीजें चल रही होती हैं, उनमे से एक है HTTP requests इसी की बदौलत visitors आपकी site को access कर पाते है।
आपके webpage द्वारा HTTP requests की एक बड़ी संख्या page के load समय को धीमा कर सकती है, जिसके परिणामस्वरूप website पर user का experience बिगड़ता है और यह आपके visitors के लिए page को छोड़ के जाने का कारण बन सकता है जो आपके bounce rate को बढ़ाता है और आप बिलकुल भी नहीं चाहेंगे की ऐसा हो हेना।
चिंता मत करिए इस article में आप जानेंगे की आप अपनी website में HTTP requests को कैसे कम करे, जिससे की आपका webpage तेजी से load सके। आइए पहले जानते है की,
HTTP Requests क्या है?
HTTP यानी (HyperText Transfer Protocol) यह एक जरिया है जिससे आपका browser server से interact करता है जैसे जब visitor आपकी site के किसी page पर जाता है तो उस समय visitor का web browser आपके server से आपकी site के उसी page की information के लिए server पर requests भेजता है।
इसके बाद server browser की requests पर काम करते हुए उस page के सभी content को visitor के browser में भेजता है, browser content को receive करता है और फिर उसे visitor को दिखाता है।
जब्भी कोई आपकी site के किसी page पर जाता है, तो browser को ढेर सारी files के लिए request करना पड़ता है। इन HTTP requests का सीधा प्रभाव इस बात पर पड़ता है कि आपकी site का page कितनी जल्दी से load होगा।
चलिए हम इसे थोड़ा गहराई से समझते है। हर बार जब कोई व्यक्ति आपकी website के किसी page पर जाता है, तो आमतौर पर ऐसा होता है:
- व्यक्ति का web browser जैसे की (Chrome, Firefox, और Safari) site की information के लिए (site को load करने के लिए) आपके server पर request भेजता है।
- Web browser आपके server पर उस page से related (जिस page को व्यक्ति visit कर रहा है) files के लिए requests भेजता है। इन files में आपके page पर मौजूद images, stylesheets, scripts, text, images, multimedia, fonts होता है।
- एक बार जब व्यक्ति का browser इन files को प्राप्त कर लेता है, तो browser आपकी website को व्यक्ति के computer screen और mobile device में दिखाना शुरू कर देता है।
- यदि आपके webpage पर ज्यादा content है जो browser को प्राप्त नहीं हुआ है, तो browser फिरसे HTTP requests भजने लगता है। इस तरह अगर ज्यादा HTTP requests होते है तो आपकी site को load होने भी ज्यादा समय लगता है। आमतौर पर, कम HTTP requests का मतलब है एक तेज़ loading website.
HTTP requests को कम करके आप अपनी site के load होने की speed में महत्वपूर्ण परिवर्तन कर सकते हैं। आइए जानते है की आप ये कैसे करेंगे।
HTTP Requests User Experience को Affect क्यो करते है?
HTTP Requests user Experience को affect करते है इसके दो कारण हैं: आपके browser द्वारा requests की जा रही files की संख्या और आपके server द्वारा transfer की जा रही files का size.
1. ज्यादा files का मतलब है ज्यादा HTTP Requests की संख्या
मतलब की web browser को आपकी website के हर file के लिए अलग अलग HTTP requests करने की आवश्यकता होती है। यदि आपकी website में ज्यादा files नहीं हैं, तो आपकी site से content का requests करने और उसे receive करने में ज्यादा समय नहीं लगेगा
उसी प्रकार से अगर आपकी site में ज्यादा files होंगी, तो visitors के browser को उतने ही ज्यादा HTTP requests करने होंगे। Browser जितना ज्यादा HTTP requests करेगा, आपकी site को load होने में भी उतना ही ज्यादा समय लगेगा
2. बड़ी files का मतलब है लम्बा HTTP requests
जिस तरह से ज्यादा files के कारण browser को ज्यादा HTTP requests करने पड़ते है जो आपके site की speed को affect करता है, उसी तरह से server द्वारा transfer की जा रही files का size भी इस बात को affect करता है की visitors की screen में किसी page को load होने में कितना समय लगेगा
आपके webpage में भी ऐसी कई files होती है जो bytes (B) से लेकर megabytes (MB) तक होती है
उसी तरह से आपके webpage में files का size जितना ज्यादा होगा उसे आपके server से visitor के browser में transfer होने में उतना ही ज्यादा समय लगेगा जिस वजह से HTTP requests भी उतने ही लम्बे होंगे और आपका web page load होने में ज्यादा समय लेगा।
Visitors को इंतज़ार करना बिलकुल भी पसंद नहीं है, check करके देखिए जब आप भी किसी website को visit करते होंगे तो ज्यादा देरी होने पर आप उस site को छोड़कर चले जाते होंगे हेना।
उसी तरह से एक लंबा load समय आपके visitors को चिड़चिड़ा और निराश करता है। जब उन्हें किसी page को load होने के लिए ज्यादा इंतज़ार करना पड़ता है तो वे आपकी site को छोड़कर चले जाते है। इस तरह visitors का experience ख़राब होता है और उनका भरोसा आपकी website से उठ जाता है।
जब website के performance की बात आती है तो load time मायने रखता है। Pingdom के आंकड़ों के अनुसार, किसी page का bounce rate 9% से बढ़कर 38% हो सकता है, यदि उसका page load time केवल 2 second से लेकर 5 second तक बढ़ जाता है।
ऐसा इसलिए होता है क्योंकि उस 3 second की देरी के दौरान बहुत अधिक लोग आपकी website को छोड़कर चले जाते हैं। ऐसे में यह बहुत जरुरी है की आप HTTP Requests को कम करे, जिससे की site की speed अच्छी हो सके।
आप अपनी Website के HTTP Requests को कैसे check कर सकते है ?
अपनी Website के HTTP Requests को देखने के लिए आप GTMetrix tool का सहारा ले सकते है। GTMetrix एक बहुत ही बेहतरीन tool है जिससे आप अपनी website के हर एक पहलू को check कर सकते है।
इसके लिए आप GTMetrix की website पर जाए, और box में अपनी site के URL को paste करके Test your site पर click कर दे।
इसके बाद GTmetrix आपकी site को कुछ seconds analyze करके आपके सामने results लेके आ जाएगा, यहाँ आप अपनी website की performance को देख सकते है, अब आप थोड़ा निचे scroll करे और यहाँ पर आप अपनी website के HTTP requests को देख सकते है।

ज्यादा अच्छे results के लिए Waterfall पर click करे और यहाँ पर आपको दिखाई देगा कि आपकी site पर अलग-अलग HTTP requests में कितना समय लग रहा है।
अपनी Website में HTTP Requests को कैसे कम करे
- Unnecessary Images को Delete कर दे
- Images के Size को कम करें
- Lazy Loading Technique का इस्तेमाल करे
- Website की Codings को छोटा करे
- CSS और JavaScript Files को Combine करे
- Website में CSS और Javascripts Files को Asynchronously Load होने में Set करे
- Unnecessary Plugins और Heavy Plugins को हटा दे
- External Scripts को कम करे
1. Unnecessary Images को Delete कर दे
जैसा कि आपको पहले ही पता चल चूका है, ज्यादा files यानी ज्यादा HTTP requests की संख्या इसलिए समझदारी इसी में ही की आप ऐसे फालतू images और media files को delete कर दे जिनकी जरुरत नहीं है रहे है और आपको लगता है की इनके बिना भी काम चल सकता है।
साथ ही अपने media library में भी एक नज़र डाले और देखे की वहा कितनी unnecessary media files उपलब्ध है जिन्हे आप delete कर सकते है। खासकर ऐसे images को delete करदे जिनका आप लंबे समय से इस्तेमाल नहीं कर रहे है।
ये कई मायने में HTTP requests की संख्या को बढ़ाते है। जब आप इनको delete कर देते है तो कई हद तक आपकी site की speed में फर्क आता है।
2. Images के Size को कम करें
Unnecessary images तो आपने delete कर दिए अब एक और काम ये करना है की जो images आप इस्तेमाल कर रहे है उनके size को कम करना है। क्यूंकि बड़ी files के होने से HTTP requests ज्यादा देर तक होते है जिससे की page को load होने में ज्यादा समय लगता है।

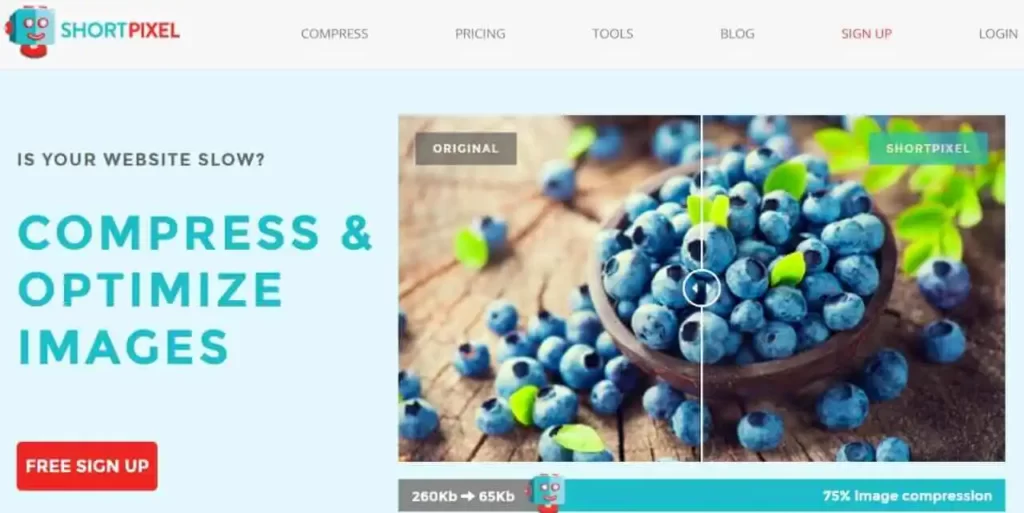
इसके लिए आप ShortPixel Image Optimizer plugin का इस्तेमाल कर सकते है। ये plugin images को compress करता है और उसे अच्छे से optimize करता है, सबसे अच्छा है कि आप WEBP format के images का उपयोग करे।।
बिना quality गवाए जितना हो सके images के size को कम करे, सबसे अच्छा है की आप इसे 100kb से भी कम कर दे, जो image को जल्दी load होने में मदद करता है।
3. Lazy Loading Techniques का इस्तेमाल करे
अपने page में आप कई images का इस्तेमाल करते हैं। जब visitors उस page पर जाते है, तो आपकी site उन सभी images के लिए HTTP requests भेजती है।
आपका web page कितना भारी है, इस पर निर्भर करते हुए, images के लिए किए गए सभी HTTP requests site को धीरे load करती है।
इसलिए आपको यहाँ थोड़ा smartly काम कारना है। HTTP requests को कैसे कम करे इसके लिए जरुरी है की आप lazy loading techniques का इस्तेमाल करे।
Lazy loading techniques की मदद से images सिर्फ तभी load होते जब उनकी जरुरत पड़ती है, मतलब की जब तक visitors page को निचे scroll नहीं करते है, page के बाक़ी images load नहीं होते है।
Page के निचे के images सिर्फ तभी load होते है जब visitors page को निचे scroll करते है और browser को लगता है की अन्य images की जरुरत पड़ रही है, तब browser अन्य images के लिए HTTP requests भेजता है और इस तरह बाकी के images भी load होते है।

ये technique काफी जबरदस्त है और आपके page को smartly और जल्दी load होने में मदद करता है। इसके लिए आप Lazy Load by WP Rocket free plugin का उपयोग कर सकते है।
इस तरह unnecessary HTTP requests की बजाए browser HTTP requests सिर्फ तभी भेजता है जब उनकी जरुरत पड़ती है और आपका web page जल्दी से load हो पाता है।
4. Website की Codings को छोटा करे
आपकी website में जितने कम चीज़े होंगी, website की speed उतनी ही तेज होंगी। क्यूंकि आपकी site में CSS, javascript, HTML codings site को भारी बनाते है।
इसलिए अच्छा है की आप ऐसे unnecessary codings को हटा दे जिनकी जरुरत नहीं है, ये जगह घेरते है और इनसे site की loading speed में फर्क पड़ता है।
आपकी website में ऐसे कई codings होते है जो किसी काम के नहीं होते है उन्हें आप हटा भी सकते है। उदहारण के लिए unnecessary characters, white space, comments, etc.

इस काम कम के लिए आप Fast Velocity Minify plugin की मदद ले सकते है।
5. CSS और JavaScript Files को Combine करे
आपनी website में आप जितने CSS और JavaScript files का इस्तेमाल करते है ये सभी website के लिए जरुरत के हिसाब से HTTP requests की संख्या को बढ़ाते है और आपकी website उतने ही HTTP requests भेजती है, इससे page का loading time बढ़ जाता है।
Website में CSS और JavaScript files को छोटा करने के साथ-साथ इन्हे combine करके आपनी website के total file size को कम करना भी एक बहुत ही smart और effective तरीका है HTTP requests को कम करने का, जो site के loading speed को बढ़ाता है।
जैसे की, यदि आपकी website में 5 external JavaScript files और 4 external CSS files है, तो आपकी website 9 HTTP requests भेजेगी।
हालांकि, अगर आप इन्ही 5 JavaScript files को एक JavaScript file में और 4 CSS files को एक CSS file में combine कर देते हैं, तो आपकी site 9 के बजाय केवल 2 requests भेजेगी। इस तरह आपकी website उतनी ही files होने के बावजूद भी कम HTTP requests भेजेगी।
साथ ही आपकी website में एक जैसे दिखने वाले कई CSS files होते है आप इनको भी combine करके 1 file बना सकते है। Files को combine करने का फायदा यह है की visitors के browser को इन files के लिए ज्यादा HTTP requests नहीं भेजने पड़ते है।
इस तरह आप अपनी website के CSS और JavaScript files को छोटा और combine करके HTTP requests की संख्या को कम कर सकते है और अपनी website की loading speed को बढ़ा सकते है।

WP Rocket plugin की मदद से आप CSS और JS files को बड़े ही आराम से combine कर सकते है। अगर आप litespeed server का इस्तेमाल कर रहे है तो सबसे अच्छा है की आप LiteSpeed Cache plugin का ही इस्तेमाल करे।
6. Website में CSS और JavaScripts Files को Asynchronously Load होने में Set करे
अपनी WordPress site में आप theme और plugins का इस्तेमाल तो करते ही है, site में features और functionality को बढ़ाने के साथ-साथ यह आपकी website में ऊपर से निचे तक JavaScript और CSS files को भी जोड़ देते हैं।
क्यूंकि scripts और CSS page के ऊपर ही है तो पहले यही load होती है इससे आपके site का page load time बढ़ जाता हैं, और ये page के rendering को भी block कर सकता हैं।
Page render blocking का मतलब है जब तक page के javascripts और CSS files load नहीं हो जाते है तब तक page के अन्य चीज़े load नहीं होती है और यह आपके पुरे web page को बहुत धीरे load कर सकता है।
क्योंकि प्रत्येक file visitor के web browser में load होने के लिए अपनी बारी की प्रतीक्षा कर रहा होता है।
साथ ही default रूप से, आपकी website में scripts और CSS files synchronously loading में काम करते है, जो content को एक एक-करके load करता है।
HTTP requests को कम करने के लिए आपको javascripts और CSS को asynchronously load होने के लिए set करना है। Asynchronously loading page के सभी content (HTML ,CSS, Javascript, etc) को एक ही समय में load होने में मदद करता है, चाहे वे page पर कहीं भी क्यों हों।
इस तरह page के सभी elements एक साथ load हो जाते है इससे आपका page जल्दी load हो पाता है। इस काम के लिए आपको WordPress पर, कई plugins मिल जाएंगे।
7. Unnecessary Plugins और Heavy Plugins को हटा दे
Plugins जरूरी हैं, ये आपकी website में नई features और functionality को जोड़ते हैं और आपके web page को ज्यादा attractive बनाते हैं।
हालांकि, ज्यादा और Heavy plugins आपकी website को भारी कर देते हैं साथ ही ये HTTP requests की संख्या को भी बढ़ा देते है इससे site का loading time बढ़ जाता है।
इसलिए समझदारी इसी में है की आप ऐसे plugins को delete कर दे जिनकी आपको जरुरत नहीं और आपको लगता है की इनके बिना भी काम चल सकता है साथ ही heavy plugins को delete करके उनके alternative ढूंढे जो कम HTTP requests करे।

ये पता करने के लिए की आपकी website में कौनसे plugins ज्यादा resources का इस्तेमाल कर रहे है इसके लिए आप का Query Monitor plugin का सहारा कर सकते है।
8. External Scripts को कम करे
External scripts का मतलब है ऐसे scripts जो किसी दूसरी website से load होते है। जब आप किसी दूसरी website से किसी चीज़ जैसे की कोई emoji, special icons, Google AdSense & Analytics, YouTube videos, special fonts, images को अपनी website में embed करते है, तो यह सभी scripts दूसरी website से ही load होती है।
इसमें बुरा यह है की यह सभी चीज़े है तो आपकी website में लेकिन जब browser इन सभी चीज़ो को load करने के लिए HTTP requests भेजता है और अगर उन website का server response कम है।
तो आपकी website पर HTTP requests बढ़ जाता है क्यूंकि server का response कम है इसलिए visitors का browser उन चीज़ो को load नहीं कर पा रहा है जिस वजह से browser बार-बार requests भेजता है और आपकी website में HTTP requests की संख्या बढ़ती है।
इसलिए अच्छा यही है की आप अपनी website में ऐसे external scripts को हटा दे जिनकी ज्यादा जरुरत नहीं है, साथ ही आप WP Rocket plugin का भी इस्तेमाल कर सकते है जो आपकी website में external scripts को कम कर देता है।
Conclusion
HTTP requests को कैसे कम करे यह बहुत अच्छा topic हैं, क्यूंकि ये आपकी website के performance से संबंधित है।HTTP requests को कम करके आप अपनी website की performance में सुधार कर सकते है।
बस आपको यह पता लगाना है की आपकी website कितने HTTP Requests करती है, फिर इन सभी तरीको पर एक एक करके काम करे।
अपनी website की performance को बनाए रखने के लिए सबसे अच्छा है की आप 50 से कम HTTP Requests रखे। इस काम के लिए WP Rocket सही plugin है। यह HTTP Requests को कम करके आपकी website को एक बेहतर performance देता है।
क्या आपने अपनी website पर HTTP requests की संख्या कम करने का प्रयास किया है? आपके लिए कौन सी strategy काम कर रही हैं, जरूर बताए?
